اصطلاحات UX (تجربه کاربر) و UI (رابط کاربری) اغلب به جای یکدیگر استفاده می شوند. آنها به قدری با هم مرتبط هستند که درک کردن تفاوتی که بین آنها وجود دارد بسیار دشوار است. بنابراین قبل از ادامه، اجازه دهید آنها را تعریف کنیم.
UX تجربه کلی استفاده از یک خرید سایت یا سرویس است
UI چیزی است که کاربر برای انجام کاری روی آن کلیک می کند یا ضربه می زند
در حقیقت این UX است که کاربران را در طراحی سایت شما نگه می دارد، بنابراین این یک اصل اساسی است. رابط کاربری یا UI عامل مهمی در نحوه دستیابی به آن است. وقتی به این فکر میکنید که چگونه طراحی سایت یا خدمات خود را بهتر کنید، این احتمال وجود دارد که هر کاری را که میخواهید انجام دهید در UX یا UI قرار میگیرد.
شما رقیبانی دارید و امن ترین راه این است که فرض کنید رقبای شما هر کاری را که شما میتوانید انجام دهید انجام میدهند، اما اینگونه نیست.
بنابراین اجازه دهید برخی از نکات کلیدی UX و UI را بررسی کنیم تا به شما در درک اصول بهبود طراحی سایت خود کمک کنیم.
نحوه بهبود UX طراحی سایت
همانطور که گفته شد، UX تجربه کلی است که کاربران از یک طراحی سایت تشکیل می دهند. در تمام شکل های تعامل، انسان ها از "واکنش جهت یابی" استفاده می کنند. این چیزی است که توسط روانشناسان عصب شناسی یوجین سوکولوف و اولگا وینوگرادوا مورد بررسی قرار گرفته است، این چیزی است که ما را قادر می سازد تا درباره چیزهایی که نمی فهمیم قضاوت فوری داشته باشیم.
در مواجه با طراحی سایت های جدید نیز همان واکنش است مانند واکنشهای فوری ما را در مواجهه با افراد جدید و موقعیتهای جدید بروز می دهیم. بنابراین باید بدانید که اگر استفاده از طراحی سایت شما سخت باشد، مردم قطعا از طراحی سایت شما خارج می شوند، نه تنها در چند ثانیه، بلکه به طور بالقوه در چند میلی ثانیه.
بیایید نگاهی به برخی از مشکلات بالقوه و نحوه برخورد با آنها بیندازیم.
1- IP موقعیت جغرافیایی
خدمات مکان یابی IP می تواند قابلیت های حیاتی را به ویژه برای فروشگاه های آنلاین و خدمات بانکی فعال کند. آنها برای شناسایی موقعیت مکانی کاربر با استفاده از جستجوی IP استفاده می شوند. شناسایی چنین تلاش هایی برای جعل موقعیت جغرافیایی برای بسیاری از مشاغل حیاتی است.
ممکن است وسوسه انگیز باشد که موقعیت جغرافیایی را در حالت خودکار رها کنید تا موقعیت جغرافیایی کاربر را به طور خودکار در زمان واقعی انتخاب کند. در حقیقت، به نظر می رسد این بهترین راه حل باشد زیرا نیازی به تعامل با کاربر ندارد (به طور کلی نداشتن پاپ آپ یا همان پنجره بازشو برای انتخاب زبان یک مزیت محسوب می شود). اما مشکلاتی وجود دارد.
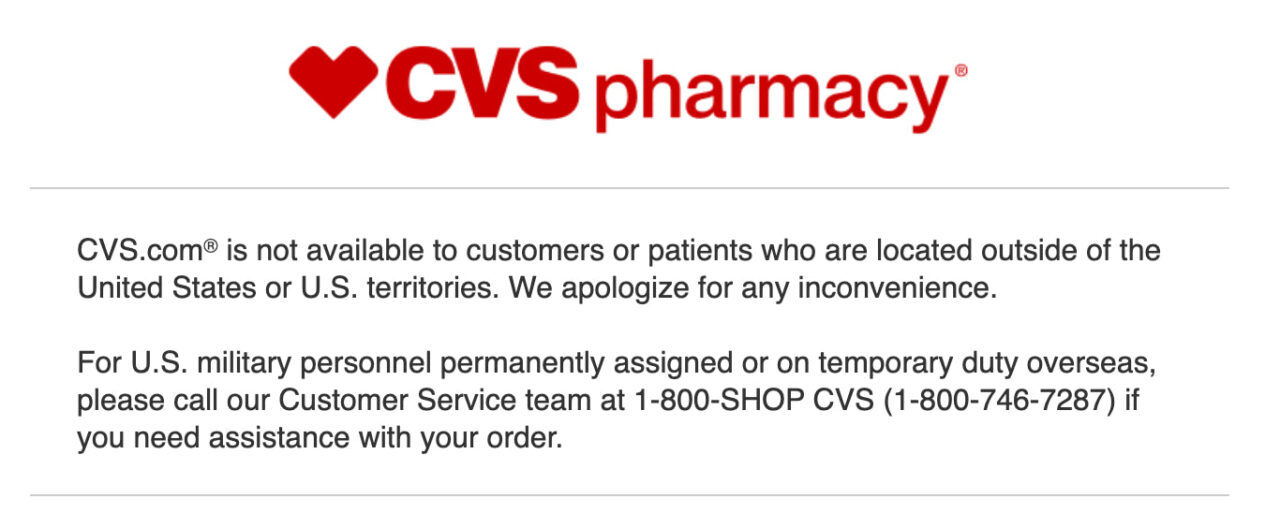
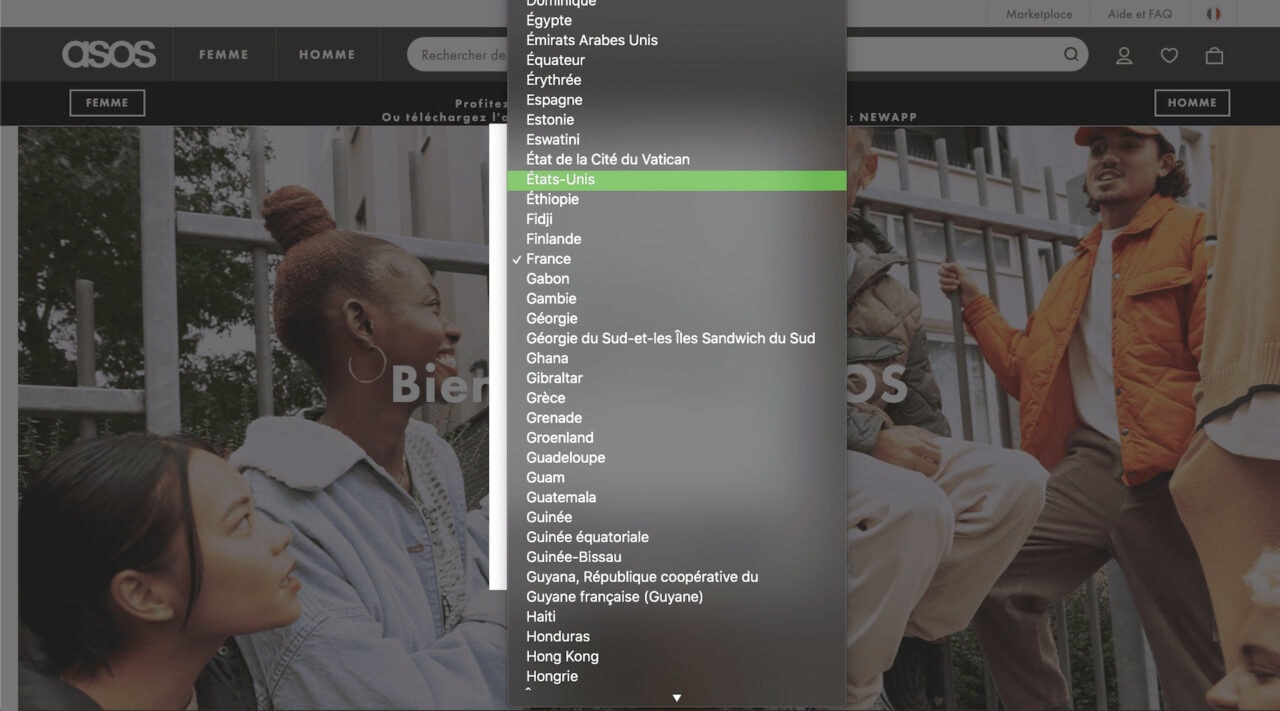
یکی از موارد مهم این است که یک کاربر ممکن است نیازهایی داشته باشد که باید آنها را برطرف کند. شاید لازم باشد برای دوستی که در بازار شما زندگی می کند هدیه ای بخرند. بنابراین به مثال زیر نگاه کنید تا ببینید هنگام استفاده از موقعیت جغرافیایی خودکار چه اتفاقی میافتد:

اگر چیزی بدتر از ارائه یک تجربه بد وجود داشته باشد، آن این است که اصلاً تجربه ای ارائه نمی دهد. اگر کسی نیاز به ارزیابی پیشنهاد شغلی داشته باشد، شروع به تحقیق در مورد مدارس، داروخانه ها و موارد مشابه می کند. اگر شخصی نیاز به خرید هدیه برای دوستی داشته باشد، تشخیص خودکار شما او را فراموش می کند و آن ها را مجبور می کند به سراغ یکی از رقبای شما برود. همچنین فراموش نکنید که هر سایتی که بخواهد استانداردهای روز را برآورده کند، نمیتواند از موقعیت مکانی خودکار استفاده کند.
در عوض، به کاربر اجازه دهید کشور خود را به صورت دستی انتخاب کند. مردم فرصت های سرگرمی کافی دارند، بنابراین آنها به احتمالاً زیاد برای سرگرمی در طراحی سایت شما نمی مانند. سپس، آنها می توانند آن هدیه را برای یک دوست خود پیدا کنند. یک مشتری خوشحال یک مشتری خوشحال است، پس موقعیت مکانی آنها اصلا مهم نیست.
جلوگیری از کلاهبرداری ها
کلاهبرداری یک مشکل جدی برای هر کسب و کاری است، به ویژه فروشگاه های آنلاین که مسئولیت مالی در مورد بازپرداخت وجه احتمالاً بر عهده فروشگاه است. بنابراین مهم است که اقدامات منطقی برای جلوگیری از کلاهبرداری انجام شود.
کسی که آدرس اعلام شده او در یک قاره است بعید است که یک آدرس IP در قاره دیگر داشته باشد. یک API مکان جغرافیایی IP می تواند با منبع داده های مکان کمک کند تا اطمینان حاصل شود که این دو مطابقت دارند. اگر این کار را نکنند، این می تواند نشان دهنده کلاهبرداری باشد.
در حالی که دادههای موقعیت جغرافیایی IP میتوانند به جلوگیری از کلاهبرداری کمک کنند، تهیه محصول یا خدماتی که قادر به شناسایی تلاشها برای دور زدن موقعیت جغرافیایی باشد، مهم است. این را می توان از طریق استفاده از VPN، پراکسی یا ناشناس کننده ها انجام داد. بنابراین با پیاده سازی موقعیت جغرافیایی، می توانید احتمال جلوگیری از کلاهبرداری را افزایش دهید که این یک برد برای شما و مشتریانتان است.

2- حسابرسی و تجزیه و تحلیل UX
هر کسی که در مورد بهبود بخشیدن به چیزی جدی است، ابتدا باید آنچه را که می خواهد بهبود ببخشد را اندازه گیری کند. اگر نمیدانید اکنون کجا هستید، نمیتوانید وضعیت موجود خود را ارزیابی کنید که آیا در حال بهبود هستید یا خیر. هر زمان که از طراحی سایت ارائه دهنده خدمات بازدید میکنید، با یک مطالعه موردی مواجه میشوید که می گوید «بعد از انجام X فروش Y% افزایش یافت». آنها می توانند با درک عملکرد فعلی خود قبل از ایجاد تغییر، آن را تعیین کنند.
بنابراین برای تعیین کمیت معیارهای کلیدی وقت بگذارید. ممکن است مقادیری مانند سرعت صفحه ،نرخ پرش، زمان روی صفحه، نرخ تبدیل، تعداد فروش، کل فروش باشد. مجموعه ای از معیارها را بسازید تا چیزی برای آزمایش داشته باشید، موارد استفاده واقعی که بتوانید برای بهبود آن تلاش کنید. بدون اینها، رویکرد شما فقط می تواند چند معیار پراکنده باشد و نمی توانید ارزش خود را نشان دهید.
3- سرعت صفحه
سرعت صفحه زمان بارگذاری و نمایش یک صفحه وب است. شاید وسوسه انگیز باشد که فکر کنیم همه از 5G و اینترنت فیبر استفاده می کنند، اما حتی در شهرهای پایتخت، لزوماً اینطور نیست. شهرها می توانند مناطقی داشته باشند که به درستی از طریق اینترنت فیبر خدمات رسانی نمی شود. در طول بازدید از طراحی سایت شما، مشتریان در دستگاه های تلفن همراه (اکثر فعالیت های اینترنت تلفن همراه است و سال ها بوده است) می توانند به منطقه 5G رفته و دوباره خارج شوند. یا حتی ممکن است تلفن 5G نداشته باشند.
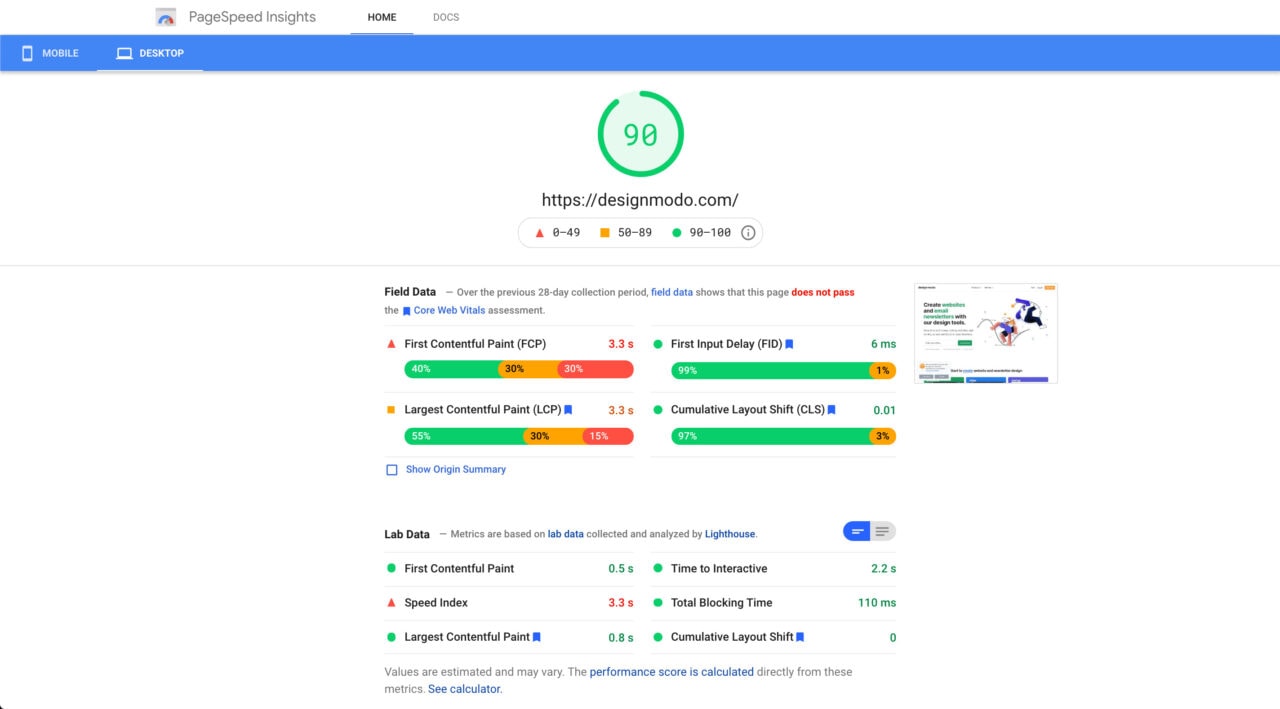
یک استاندارد تنظیم کنید: آیا صفحه شما حداقل در کمتر از 4 ثانیه در Wi-Fi بارگیری می شود. در غیر این صورت، فرض کنید که برخی از بازدیدکنندگان طراحی سایت شما از بین می روند و باز نمی گردند. ابزارهای رایگانی از منابع مختلف از جمله PageSpeed Insights Google برای کمک وجود دارد. ابزار گوگل نه تنها سرعت، بلکه علل کاهش سرعت را تجزیه و تحلیل می کند و راه حل های ممکن را پیشنهاد می کند.

4- سرفصل های هدفمند
با فرض اینکه شما کلمات کلیدی را تنظیم کرده اید، آیا آنها را در عنوان صفحات خود قرار می دهید؟ موتورهای جستجو گرایش دارند که وزن بیشتری به متن در سرفصل ها بدهند. این بدان معناست که اگر سرفصلها با عباراتی مطابقت داشته باشند که کاربران در موتورهای جستجو وارد میکنند، طراحی سایت هایی که آن عبارات را دارند به احتمال زیاد توسط الگوریتمهای موتور جستجو بازگردانده میشوند. بله، سئو (بهینه سازی موتور جستجو) بسیار بیشتر از این است، اما این یک قدم مفید در این مسیر است. سرفصل های موجود در محتوا نیز برای مطالعه مناسب هستند. آنها صفحات را برای کاربران به قطعات تکه تکه می کنند در حالی که به طور همزمان آنها را راهنمایی می کنند که قسمت بعدی در مورد چیست.
اما محتوا همچنان باید خوب باشد، همچنان باید از برخی موارد آموزنده یا قانع کننده باشد. بدون محتوای سفارشی، مشتریان چگونه می دانند که شما کی هستید؟
5- فضای سفید
فضای سفید در طراحی سایت این است که آیا فضای سفید در اطراف عناصر صفحه مانند متن و عنوان قرار می دهید. این فاصله همچنین می تواند برای تصاویر اعمال شود زیرا در حالی که تصاویر تمام صفحه می توانند قدرتمند باشند، می توانند بسیار زیاد نیز باشند. فضای سفید حسی از فضا و اتاق تنفس می دهد که به جلب توجه کاربر کمک می کند.

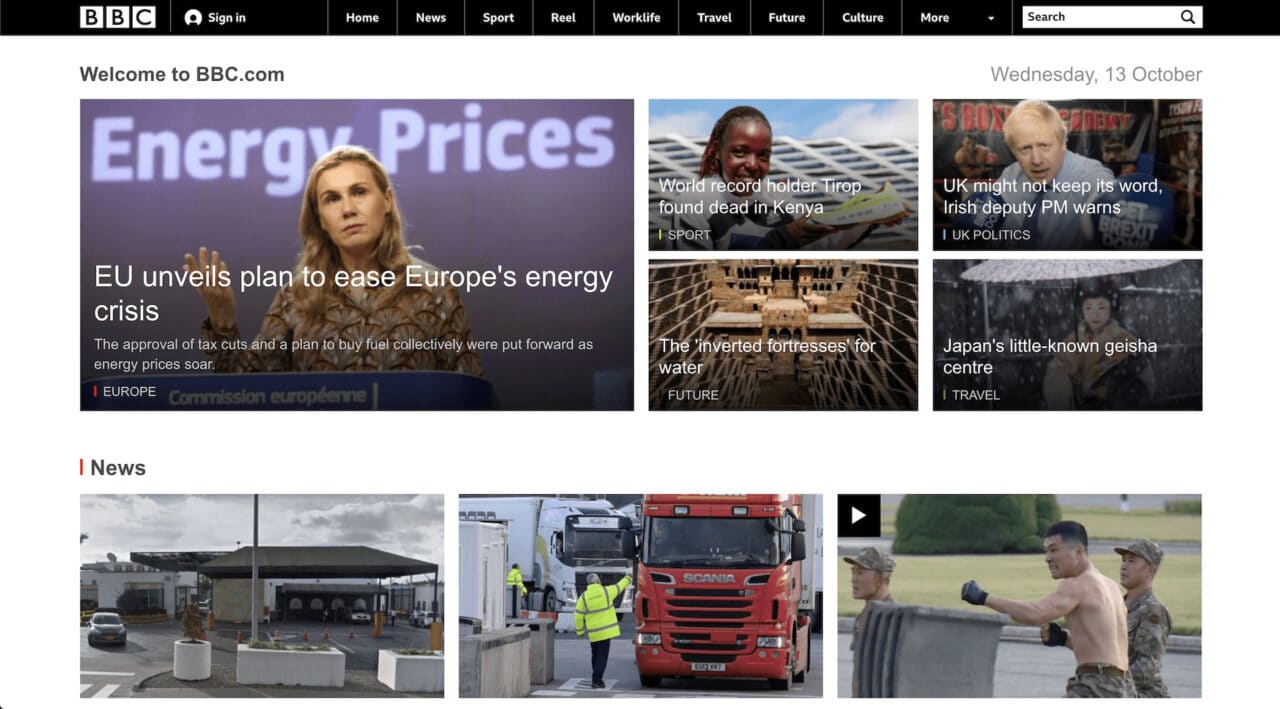
در اینجا، میتوانیم ببینیم که این طراحی سایت از فضا برای جدا کردن مؤثر «داستانهای برتر» از یکدیگر و از «داستانهای برتر بیشتر» استفاده کرده است. این به ویژه برای یک صفحه اصلی موثر است، برای جلوگیری از شلوغی بیش از حد و سردرگمی کاربران مطالب را بیش از حد نمایش نمیدهد، بلکه با رابط کاربری در بالای صفحه مشخص میکند که کاربران دقیقا چگونه میتوانند برای دریافت مطالب بیشتر به جستجو بپردازند.
6- قابلیت دسترسی
مشکلات دسترسی می تواند برای طیف گسترده ای از مردم ایجاد شود. 8 درصد از مردان و 0.5 درصد از زنان کوررنگ هستند. 3.5 درصد افراد دچار اختلال بینایی هستند. اگر نیازهای آنها را برطرف نکنید، آنها سراغ یکی از رقیبان شما می روند.
W3C مجموعه ای از دستورالعمل ها در مورد چگونگی بهبود دسترسی به طراحی سایت شما دارد. پیروی از این راهنمایی کمک می کند تا تعداد مشتریانی که می توانند از شما خرید کنند به حداکثر برسد. بنابراین استانداردهای WCAG 2.0 W3C را حفظ کنید.
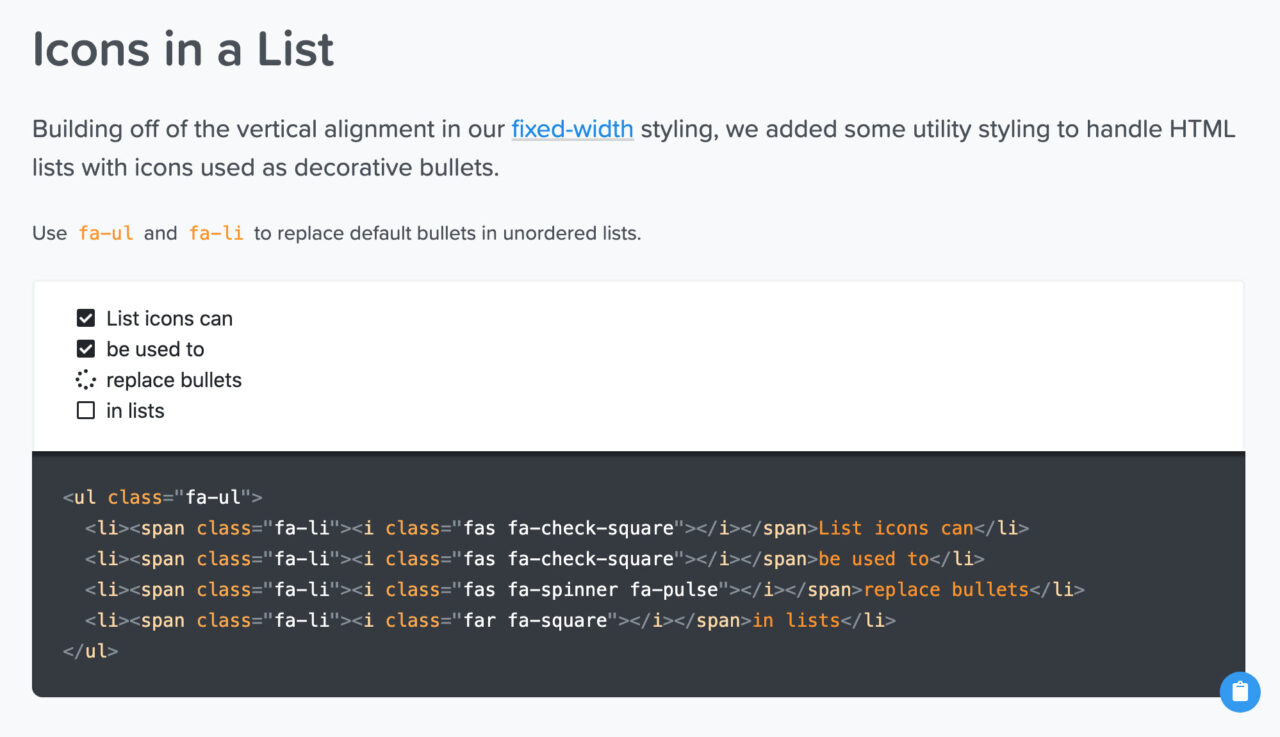
7- لیست های غیر شمارشی
هنگامی که محتوای کلیدی را منتشر می کنید، لیست های غیر شمارشی می توانند بسیار مفید باشند. آنها برای کاربران واضح هستند زیرا فضای خاصی را در اطراف هر نقطه ایجاد می کنند. همچنین، این درک ضمنی وجود دارد که لیت های غیر شمارشی خلاصههایی را ارائه میدهند، نه اطلاعات دقیق، بنابراین باعث فشرده شدن اطلاعات میشود. این نیز به خوانایی کمک می کند.
لیست های غیر شمارشی نیز نباید کسل کننده باشند. آیا چیزی وجود دارد که بتوانید از برندسازی خود استفاده کنید که هر نقطه را به طور مؤثرتری برجسته کند. حتی می توانید نمادهای تصویری خاصی را به عنوان نشانه های بصری ایجاد کنید که ویژه شما بوده و برند شما را مشخص می کند.

8- سازگاری و سلسله مراتب
اگر در توسعه همه موارد فوق موفق بوده اید، آخرین عنصر کلیدی که باید در نظر داشته باشید ثبات است. آیا فونت شما در هر صفحه یکسان است؟ اندازه فونت؟ رنگها؟ صفحه آرایی؟ اگر هر صفحه متفاوت باشد، نه تنها مشکل برند است، بلکه ناهماهنگی نیز میتواند آزار دهنده باشد. هنگامی که کاربران در مورد نحوه "کارکرد" یک طراحی سایت تصمیم گرفتند، سپس معرفی صفحاتی که منو را در مکان دیگری قرار می دهند یا رنگ های متفاوتی دارند، واقعا کاربران را گیج می کند.

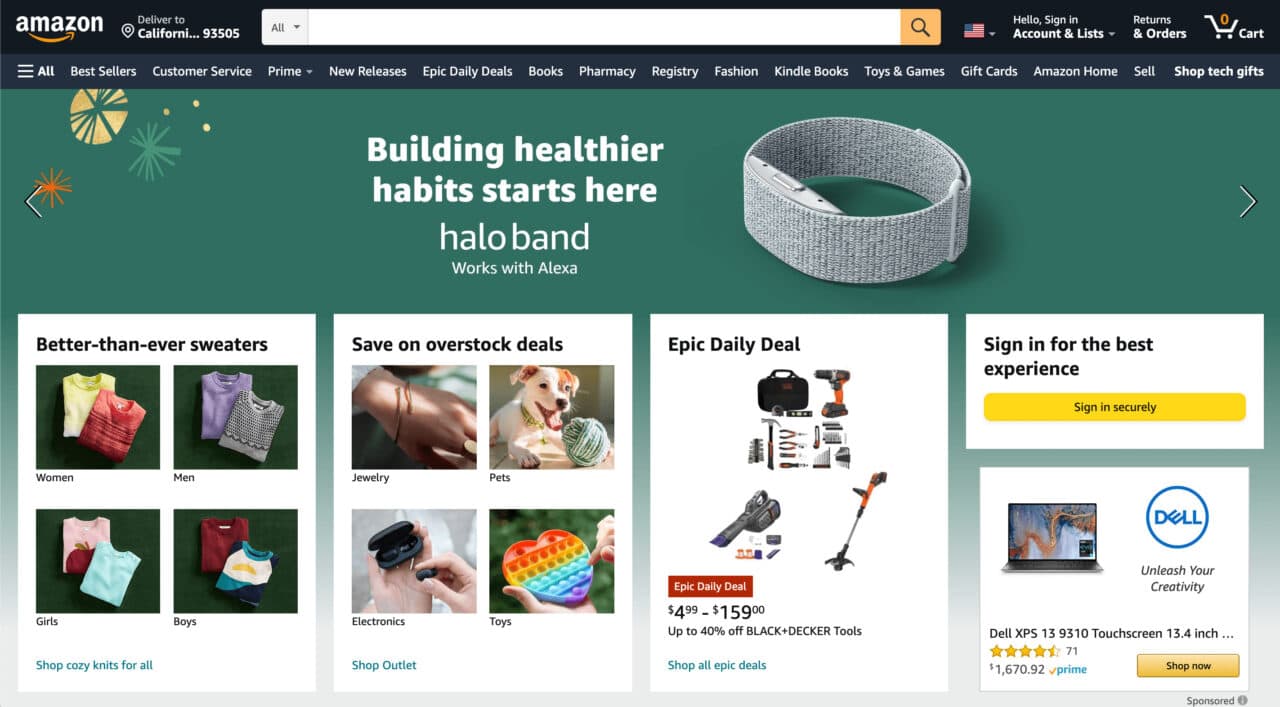
به عنوان مثال، همه ما صفحه آمازون را می شناسیم. تصور کنید که تصویر هدر «خرید اسباب بازی و بازی» ناگهان زیر چهار تصویر زیر در یک صفحه باشد. این یک ناهماهنگی وحشتناک از نظر ظاهر آن ایجاد می کند. با قرار گرفتن در بالا، یک سلسله مراتب ایجاد می شود. از بالا به پایین می بینیم:
نوار جستجو
منو یا دستهها پس از ورود به سیستم
تصویر بنر برای تبلیغات کلیدی
تبلیغات ثانویه، دسته ها و یادآوری ورود
این سلسله مراتب چیزی نیست که به تازگی اتفاق افتاده باشد. آمازون به طور تصادفی به جایی که هستند نرسید. همچنین توجه داشته باشید که صفحه پرسش های متداول که آیا میخواهم با ارز محلی خرید کنم یا خیر. این درخواست است، نه شناسایی و اجبار خودکار.
بنابراین سعی کنید قالب هایی برای صفحه ایجاد کنید. که تصویر موفق از ما نشان می دهد، می توانید با قلم و کاغذ شروع کنید و به استفاده از نرم افزار تصویرسازی مانند Sketch ادامه دهید. تنها در این صورت است که می توانید وب سایتی ایجاد کنید که ظاهر زیبا را در کنار همه موارد فوق قرار دهد.
خلاصه پیشرفت های UX
تمام موارد فوق، طراحی UX و راهنمایی های زیر، بخشی از بسته ای است که هدف آن ایجاد یک تجربه کاربری خوب برای مخاطبان هدف شماست. با معیارهای خود، میتوانید تصمیم بگیرید که کدام عناصر UX قانعکنندهترین هستند. اما با فرض اینکه طراحی سایت شما یک تجارت است، دو معیار کلیدی احتمالاً کل فروش و نرخ تبدیل (نسبت افرادی که از سایت شما بازدید میکنند و سپس خرید را تکمیل میکنند) است. تغییرات به ظاهر کوچک می تواند تبدیل ها را افزایش دهد. اگر فقط سرعت صفحه یا زمان بارگذاری را در نظر بگیریم، VBO دریافت که اگر یک صفحه در 4 تا 5 ثانیه بارگیری شود، نرخ تبدیل تقریباً نصف صفحاتی است که در 1 تا 2 ثانیه بارگیری می شوند.
بنابراین بله، چنین تغییرات به ظاهر کوچک فقط مرتبط نیستند، بلکه مهم هستند. اما به یاد داشته باشید: آنها بخشی از بسته ای از بهبودهایی هستند که باید هنگام ایجاد تجربه کاربری بهتر انجام دهید.
نحوه بهبود رابط کاربری وب سایت
UI چیزی است که کاربران در طراحی سایت شما لمس می کنند. این همان چیزی است که روی آن کلیک یا ضربه می زنند تا آنچه را که نیاز دارند پیدا کنند. اگر UI گیج کننده است یا به آنها کمک نمی کند آنچه را که نیاز دارند پیدا کنند، آنگاه به UX بد کمک می کند که باعث می شود کاربران به جای دیگری بروند.
9. موقعیت جغرافیایی IP: UI
موقعیت جغرافیایی در مقابله با کلاهبرداری مهم است، اما هنوز باید به طور موثر اجرا شود. اگر کشورها را در کادر انتخاب کشور فهرست کنید، آیا تفاوت های زبانی را در نظر می گیرید؟ برای مثال، اگر از یک طراحی سایت فرانسوی خرید میکنید، ممکن است در یافتن «ایالات متحده آمریکا» با مشکل مواجه شوید. دلیلش این است که در زبان فرانسوی États-Unis است. اگر در بریتانیا هستید، ممکن است لازم باشد Royaume-Uni» را جستجو کنید.
اگر پیاده سازی شما به کاربران نیاز دارد که کشور خود را تایپ کنند، پیاده سازی را در نظر بگیرید که بتواند با اشتباهات املایی کار کند. اشتباهات تایپی در هر صفحه کلیدی امکان پذیر است. آنها به ویژه در یک صفحه کلید مجازی، مانند یک تلفن، امکان پذیر هستند.

10. سازگاری
سازگاری در طراحی UI به همان اندازه در طراحی UX مهم است. تصور کنید اگر روی پیوندی در صفحه اصلی آمازون کلیک کرده اید و متوجه می شوید که کادر جستجو ناگهان در پایین صفحه قرار دارد. این قطعا نوعی ناهماهنگی محسوب می شود. همچنین، مطمئن شوید که از همان نوع عناصر رابط استفاده می کنید. آیا منوهای شما از کشویی استفاده می کنند؟ چک باکس ها؟ ضامن؟ اگر دائماً این موارد را تغییر دهید، کاربران هرگز نمی توانند در طراحی سایت شما مستقر شوند.
بنابراین در نظر بگیرید که چه عناصر رابطی را برای کمک به کاربران طراحی سایت برای پیمایش و خرید در سایت شما نیاز دارید. چیزی که باید به آن برسید، طراحی سایتی است که کاربران بتوانند بدون فکر کردن در مورد آن حرکت کنند. هرچه بیشتر فکر کنند، رابط کاربری بدتر است. بنابراین به این فکر کنید که چگونه باید رابط کاربری خود را چیدمان کنید. مجدداً، میتوانید از ابزارهای تصویرسازی برای ترسیم این موارد استفاده کنید. همچنین می توانید مدل های سریع از صفحات طراحی سایت ایجاد کنید، عناصر رابط مختلف را آزمایش کنید. همچنین اطمینان حاصل کنید که نحوه اعمال آن را به طور مداوم در تمام صفحات مشخص است.
11. دعوت به اقدام
به زبان ساده، « فراخوانی برای اقدام » (CTA ) یک انگیزه برای کاربر برای انجام یک اقدام خاص است. مناسب است که به این موضوع آخر بپردازیم زیرا همه چیز به این نقطه منتهی می شود. اگر عناصر بالا برای ایجاد یک تجربه بد وجود نداشته باشند، دکمه فراخوانی به خودی خود همه چیز را تغییر نخواهد داد.
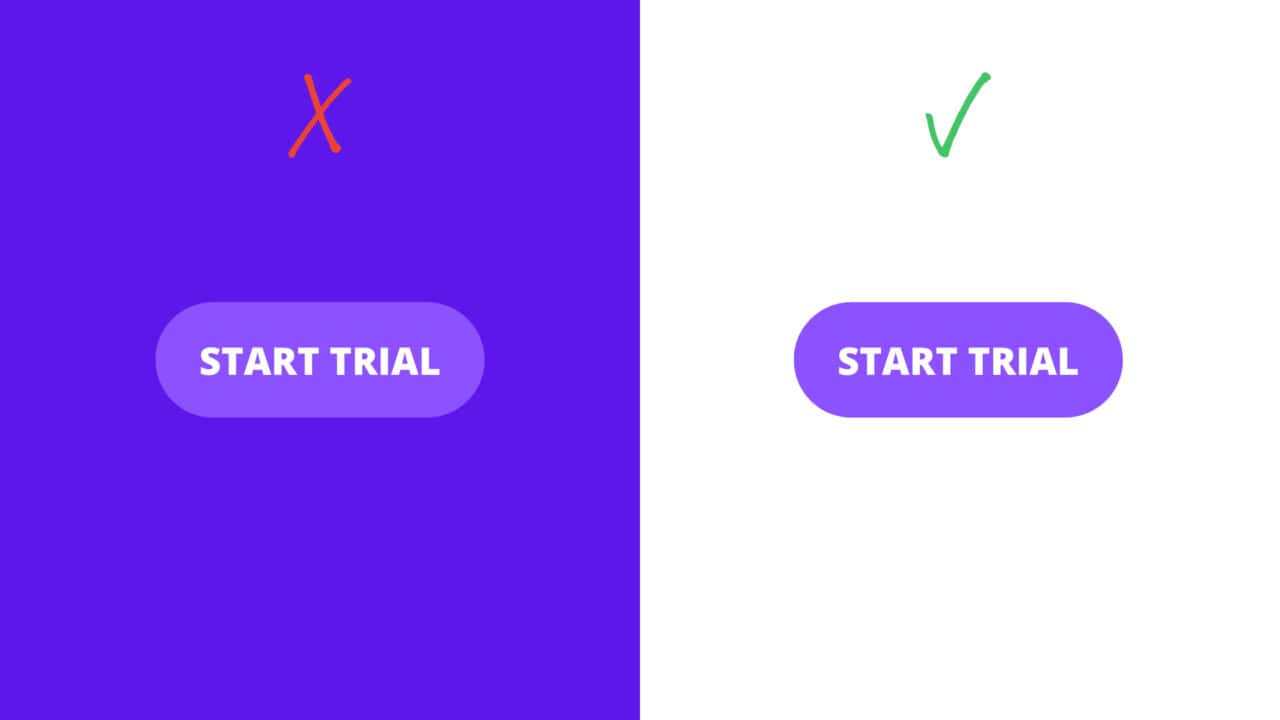
با این حال، اگر موارد بالا را رعایت کرده اید، زمان آن رسیده است که دکمه فراخوانی برای اقدام خود را نیز ببندید. ابتدا به متن نمایش داده شده در دگمه فکر کنید. باید فعال باشد، نه منفعل، و فواید کلیک کردن روی دکمه را حتی سریعتر از لیست های غیر شمارشی خلاصه کند. شما فضایی برای هدر دادن ندارید، پس دست به کار شوید.
درک مکان قرار دادن دکمه فراخوانی برای اقدام و ظاهر دکمه واقعی نیز بسیار مهم است. یک مطالعه نشان داد که اگر برای یافتن دکمههای CTA نیازی به پیمایش نباشد، 84 درصد بیشتر کلیک میشود.

خلاصه بهبود رابط کاربری
رابط کاربری صرفاً به این منظور نیست که استفاده از طراحی سایت شما را برای مشتریان بالقوه آسانتر کند. لورا اشلی فهمید که تنها تغییر رنگ دکمه های کلید باعث افزایش فروش 11 درصدی شده است. بنابراین UI در خدمت UX فقط تلاشی انتزاعی برای ارائه تجربه بهتر نیست. UI و UX برای افزایش نرخ تبدیل بهبود یافته اند.
با در دست داشتن معیارها و تکرار مداوم، می توانید تغییرات هدفمندی ایجاد کنید که پتانسیل واقعی برای افزایش فروش دارند.
نتیجه
یکی از اصول توسعه چابک درک این موضوع است که باید برای تکرار مداوم در جستجوی بهبود باز باشد بهبود باشد، نه اینکه انتظار داشته باشیم که همه چیز فوراً کامل شود.
فرآیند طراحی سایت شما نیز به همین صورت است. حتی زمانی که همه موارد بالا را اجرا کردید و به یک طراحی خوب با تجربه کاربری مثبت رسیدید، این قطعا پایان کار نیست. در واقع، نباید هم باشد.
از قابلیتهای تست A/B استفاده کنید تا بتوانید برای مثال، اگر رنگ دکمههای کلیدی را در قسمت تسویه حساب تغییر دادید، آزمایش کنید که آیا کاربران سفارش بیشتری میدهند یا خیر. می توانید قالب های مختلف صفحه را تست کنید. گزینه های مختلف رابط کاربری را امتحان کنید اما در مورد آن سنجیده باشید. معیارهای خود را در نظر بگیرید و مشخص کنید که عملکرد شما در کجا ضعیف تر است. سپس، شما قادر خواهید بود توسعه طراحی سایت خود را به موثرترین روش ممکن اولویت بندی کنید.
یک طراحی سایت خوب باید در چرخهای مداوم از اندازهگیری عملکرد باشد، ارزیابی اینکه آیا میتوانید عملکرد را بهبود ببخشید یا نه، ایجاد یک جایگزین، تست A/B تا ببینید کدام بهتر است. این مزیت شامل UX و UI، تجربه و رابط است، بنابراین از آن استفاده کنید.
یک تجربه کاربری عالی با عناصر طراحی جذاب که فقط با یک نیروگاه تجارت الکترونیک است اتفاق نمی افتد. امثال آمازون در حال حاضر منابعی مفید هستند زیرا آنها این اصول را در طراحی سایت خود رعایت کرده اند و همچنان از آنها استفاده می کنند.