طراحی وب سایت های تجارت الکترونیک گام به گام به سرعت جایگزین بهتری برای فروشگاه های خرده فروشی سنتی می شوند. لیست مزایا بی پایان است، حتی اگر به دلیل تجربه خرید در یک فروشگاه فیزیکی جایگزین کردن خرده فروشی واقعی دشوار است.
صرف نظر از این، راه هایی وجود دارد که می تواند تجربه طراحی وب سایت تجارت الکترونیک را درخشان کند. پنج موضوع زیر مواردی هستند که هنگام ایجاد/ بهینه سازی یک طراحی وب سایت تجارت الکترونیک باید در نظر داشته باشید.
1. محتوای قانع کننده طراحی وب سایت
از آنجایی که مشتریان تا زمانی که محصول را نخرند، واقعاً آن را «احساس» نخواهند کرد، مهم است که بهترین تصور را از محصول به آنها بدهید. آنها باید با محتوای طراحی وب سایت شما متقاعد شوند.
در اینجا چند برند وجود دارد که در نمایش محصولات و ارائه اطلاعات بسیار خوب طراحی وب سایت کار می کنند.
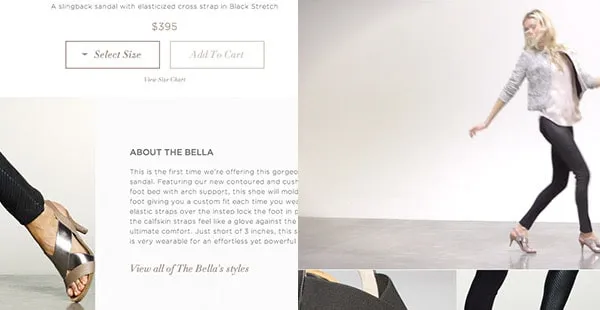
ANYILU.COM

این یکی واقعاً چشم نواز است. بدیهی است که Anyi Lu یک برند گران قیمت است، اما به دلیل نحوه نمایش زیبا و تعاملی محتوا طراحی وب سایت ، ارزش قیمت آن را دارد.
یکی دیگر از موارد فوق العاده، ویدیوها است، که در آن کاربران طراحی وب سایت ایده خوبی از اینکه یک آیتم، مانند کفش پاشنه بلند، چگونه به نظر شما می رسد، می یابند. آنها همچنین در برجسته کردن انواع مناسبت هایی که محصول قابل استفاده است، کار بسیار خوبی انجام می دهند.
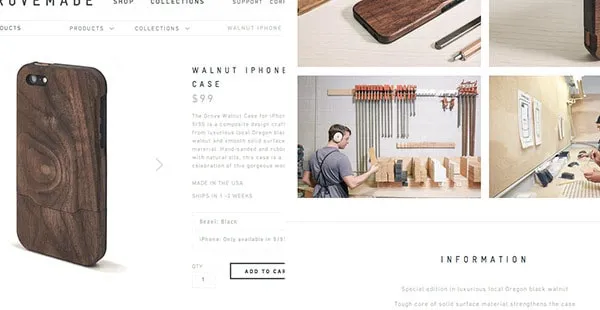
GROVEMADE.COM

این فروشگاه اینترنتی تمرکز بالایی بر ایجاد ارزش محصول طراحی وب سایت دارد. نه تنها تصاویر محصول طراحی وب سایت خیره کننده است، بلکه در عین حال یک برند و احساس را نیز می فروشند.
ASOS.COM
Asos یک فروشگاه کاملاً متفاوت با محصولات و محتوای طراحی وب سایت زیاد است. این ممکن است طراحی وب سایت کلی را کمتر طراحی وب سایت بصری به نظر برساند، اما Asos یک راه عالی برای ارائه اطلاعات محصول طراحی وب سایت پیدا کرده است. ویژگی «تماشای ویدیو» در صفحه جزئیات هر محصول طراحی وب سایت به سادگی شگفت انگیز است.
2. ناوبری بهینه و جریان کاربر طراحی وب سایت
از آنجایی که این یک واقعیت شناخته شده است که داشتن یک پلت فرم طراحی وب سایت تجارت الکترونیک دارای مزایای زیادی است، رقابت در این بازار بسیار بالا است.
یکی از مهمترین مواردی که باید در هنگام توسعه یک پلتفرم طراحی وب سایت تجارت الکترونیک در نظر داشت، ارائه بهترین تجربه ممکن به منظور راضی نگه داشتن مشتریان است. چه این کار با یک مفهوم بصری طراحی وب سایت یا فقط یک طراحی وب سایت بسیار کاربردی انجام شود، در زیر چند مغازه وجود دارد که کار خوبی انجام می دهند.
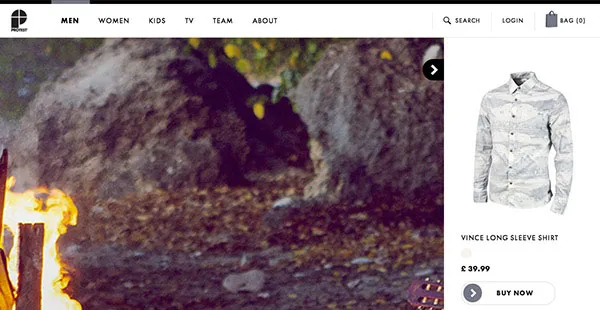
PROTEST.EU

صفحه اصلی طراحی وب سایت خیلی روی تبدیل متمرکز نیست - یا حداقل این چیزی است که به نظر می رسد. لغزنده بزرگ برای الهام بخشیدن به بازدیدکنندگان طراحی وب سایت طراحی شده است، اما به جای پیوند دادن آنها به صفحه فهرست محصول یا صفحه جزئیات محصول طراحی وب سایت ، با این اسلاید فهرست محصول بسیار جذاب ارائه می شود که هر بار که به تصویر بعدی بروید فعال می شود. بلافاصله می توانید قیمت و رنگ های موجود را بررسی کنید.
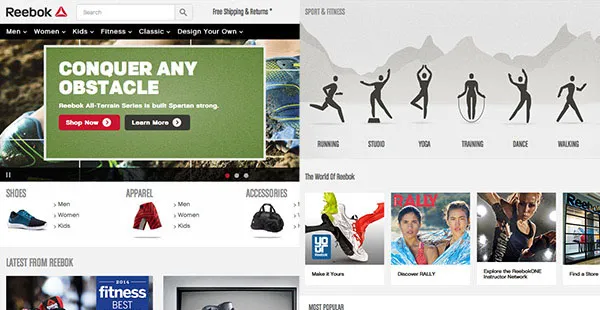
REEBOK.COM

Reebok یک نمونه عالی از ناوبری جامد است. حدود 65 درصد از صفحه اصلی طراحی وب سایت مربوط به پیمایش است. درست مانند هر فروشگاه دیگری که دارای محصولاتی به این بزرگی است، فیلدهای ناوبری ساده برای شما ارائه می شود. شما می توانید بر اساس جنسیت، نوع محصول و دسته بندی ها جستجو کنید. گاهی اوقات این می تواند یک بار باشد، اما من Reebok به تعادل بصری طراحی وب سایت مناسب دست می یابد. فیلتر ناوبری ورزشی و تناسب اندام به ویژه خوب است زیرا ورزشکاران گروه هدف اصلی هستند.
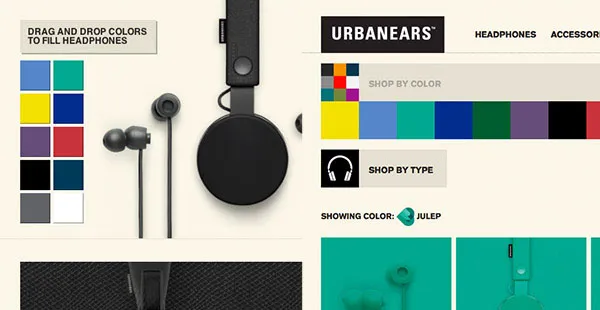
URBANEARS.COM

آخرین نمونه من تجربه منحصر به فرد urbanears.com است. یک منوی تعاملی کشیدن و رها کردن با یک صفحه طراحی وب سایت توضیحات و جزئیات خوب محصول دنبال می شود. قطعا ارزش بررسی را دارد.
3. فرآیند پرداخت کاربر پسند طراحی وب سایت
پرداخت خوب یک عنصر بسیار مهم در تجربه طراحی وب سایت تجارت الکترونیک است. حتی اگر مشتری کاملاً محصول را دوست داشته باشد، اگر در فرآیند تسویه حساب دچار تردید یا سردرگمی شود، احتمالاً خرید را رها می کند. در زیر چند نمونه آورده شده است که در ارائه تجربه ای آرام به مشتری هنگام خرید آنلاین، کار بسیار خوبی انجام می دهند.
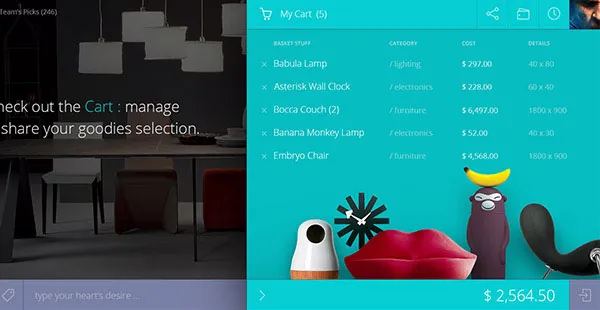
COSMIN CAPITANU - سبد خرید معمولی مشکوک

اگرچه این فروشگاه اینترنتی هنوز راه اندازی نشده است و فرآیند پرداخت واقعی قابل مشاهده نیست، من واقعاً باید روش منحصربه فرد Cosmin Capitanu را برای تجسم اقلامی که در کیف خود دارید برجسته کنم. حتما پیکسل های کامل را در اینجا بررسی کنید.
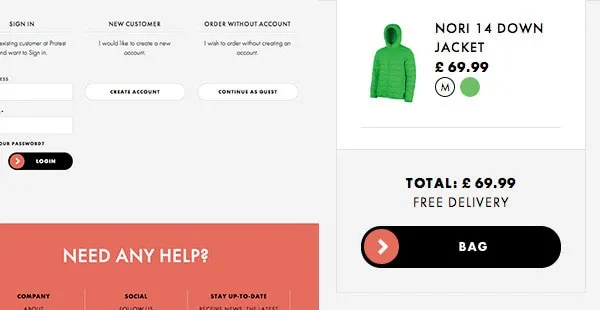
PROTEST.EU

اگرچه این کار نسبت به نوار لغزنده صفحه اصلی طراحی وب سایت که قبلاً ذکر کردم، کمتر بصری به نظر می رسد، صفحات کیف و تسویه حساب بسیار مفید و راحت هستند. من عاشق این واقعیت هستم که آنها به شما این امکان را می دهند که به عنوان مهمان پرداخت کنید. همچنین، بخش "نیاز به کمک" برجسته است، که اگر مشکلی پیش بیاید، اطمینان بخش است.
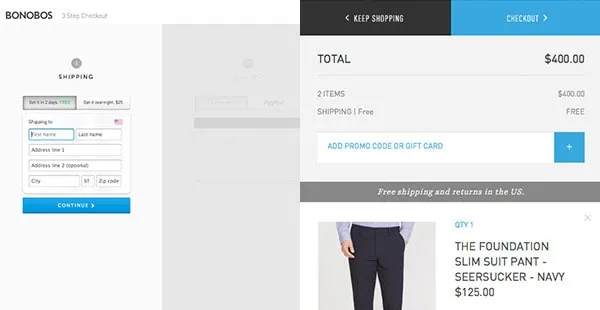
BONOBOS.COM

یک برنده مطلق شما به وضوح می توانید ببینید که Bonobos اهمیت فرآیند پرداخت طراحی وب سایت ساده را درک می کند. هنگامی که محصولی را به سبد اضافه می کنید، یک اسلاید شگفت انگیز می بینید که اطلاعاتی را که باید بدانید در اختیار شما قرار می دهد.
همچنین به نشانگر فرآیند توجه کنید، کاری که بسیاری از فروشگاه های دیگر نیز انجام می دهند، اما نه به خوبی Bonobos.
4. پشتیبانی مشتری طراحی وب سایت
این یک مزیت قطعی برای مصرف کنندگان طراحی وب سایت شما است که بدانند شما اینجا هستید تا کمک کنید. با افزایش استفاده از دستگاه های تلفن همراه و رسانه های اجتماعی، حل و فصل هر گونه ارتباط نادرست در سریع ترین زمان ممکن تقریباً الزامی است. اخبار بد مانند آتش سوزی منتشر می شود، بنابراین از درگیری اجتناب کنید.
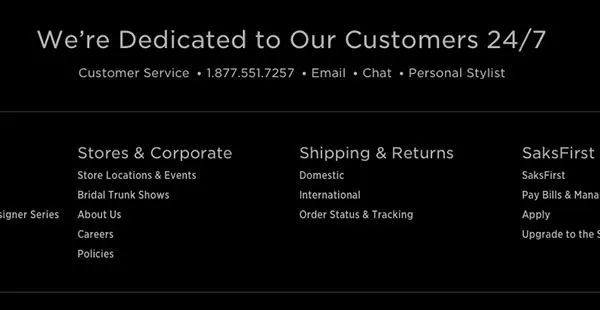
SAKSFIFTHAVENUE.COM

حتی با وجود اینکه من به طراحی وب سایت بصری Saks علاقه ای ندارم، پشتیبانی مشتری آنها کاملاً هزینه دارد. آنها اطمینان 24/7 کمک به مصرف کنندگان طراحی وب سایت خود، و من واقعا دوست دارم این واقعیت است که آنها پشتیبانی چت زنده. تماس های تلفنی مرزی برای بسیاری از مشتریان است.
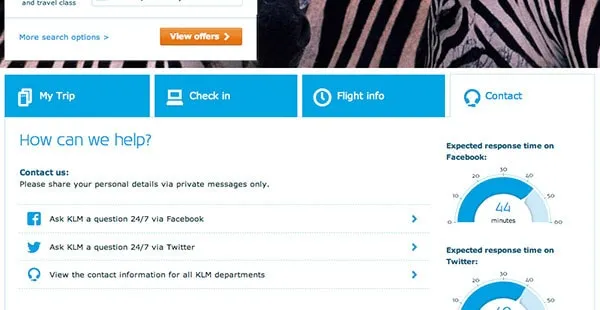
KLM.COM

یکی دیگر از میز پشتیبانی عالی که به دلیل رفتار رسانه های اجتماعی خود شناخته شده است KLM است. بسیاری از شرکت طراحی وب سایت ها تلاش می کنند تا از طریق رسانه های اجتماعی به مشکلات رسیدگی کنند، اما KLM قطعاً برتر است.
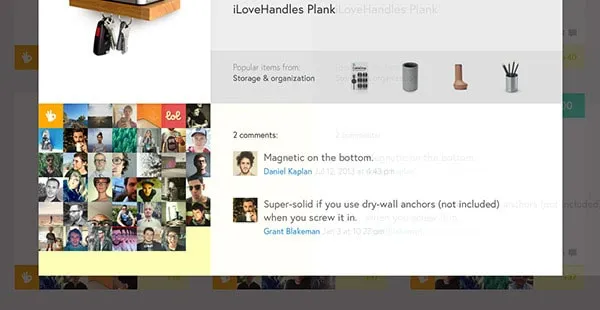
CANOPY.CO

در اینجا یک مفهوم منحصر به فرد با تمرکز بالا بر نظرات کاربران طراحی وب سایت پیدا خواهید کرد. داستان های مصرف کنندگان طراحی وب سایت نسبت به محتوای نوشته شده توسط خود برند، اطمینان بخش تر هستند.
5. قابل دسترسی از طریق دستگاه های تلفن همراه
درآمدهای موبایل به سرعت در حال رشد است و مدیران اجرایی شرکت های بزرگ بالاخره شروع به دیدن این پتانسیل کردهاند و آن را در فروشگاههای آنلاین خود گنجاندهاند. سه نمونه آخر من طراحی وب سایت موبایل را پوشش می دهد.
JACKTHREADS.COM (برنامه پاسخگو و موبایل)

نمونه ای عالی از طراحی وب سایت بهینه شده موبایل. طبق گزارش TechCrunch، حدود 50 درصد از درآمد این شرکت توسط موبایل تامین می شود. نه تنها یک طراحی وب سایت واکنش گرا، بلکه Jackthreads همچنین دارای یک برنامه جداگانه است که تجربه تلفن همراه طراحی وب سایت را به سطح بالاتری می برد.
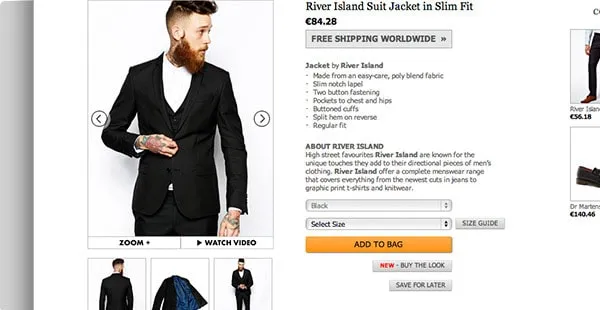
RIVERISLAND.COM (برنامه پاسخگو و موبایل)

برند دیگری که در بهینه سازی طراحی وب سایت تجارت الکترونیک خود برای موبایل کار بسیار خوبی انجام داده است. ناوبری و فیلتر ثابت یک مزیت بزرگ است. طراحی وب سایت کاملاً با ارائه آنلاین این برند هماهنگ است و این برنامه امکان لذت بردن از ویژگیهای بیشتری را برای دستگاه های تلفن همراه فراهم می کند.
NET-A-PORTER (برنامه موبایل)

Net-A-Porter با انتخاب یک برنامه به جای یک طراحی وب سایت بهینه شده برای موبایل، از چیزهای زیادی سود می برد (مکان و ارسال پیام فشاری دو نمونه هستند). همچنین، بسته به نوع دستگاه، میتوانید 15 درصد فضای صفحه نمایش طراحی وب سایت اضافی را برای فروشگاه خود به دست آورید.
نتیجه
یک فروشگاه اینترنتی طراحی وب سایت طراحی کنید که جذاب و الهام بخش باشد. برندسازی عامل مهمی در ایجاد احساسات مناسب است. اطمینان حاصل کنید که مصرف کنندگان بهترین برداشت ممکن را دارند تا در خرید خود مطمئن باشند. جاسازی ویدیو می تواند یک ویژگی اضافی عالی باشد.
هنگامی که مشتری علاقه مند شد، مطمئن شوید که او را از دست ندهید. محصولات باید تا حد امکان سریع و کارآمد پیدا شوند. یک لمس بازیگوش می تواند افزودنی خوبی باشد، اما مطمئن شوید که قابلیت استفاده هدف اصلی طراحی وب سایت است.
بعد خرید می آید، جایی که قابلیت استفاده کلیدی است. در مورد اطلاعات شخصی که برای دریافت واقعی یک محصول لازم است تا حد امکان انعطاف پذیر باشید. همچنین، مطمئن شوید که اطلاعات دقیق در مورد خرید به اشتراک بگذارید. در حالت ایدهآل، نمی خواهید مردم در طول یا بعد از این فرآیند طراحی وب سایت با شما تماس بگیرند.
اما خدمات مشتری را فراموش نکنید. مهم نیست که یک مغازه چقدر عالی به نظر می رسد، همیشه سوالات و مشکلاتی وجود دارد. راه حل های عالی ویژگی هایی مانند چت زنده، پشتیبانی از رسانه های اجتماعی یا پشتیبانی از طریق تلفن (ترجیحاً یک شماره تلفن رایگان) هستند.
آخرین، اما نه کم اهمیت، توصیه من برای استفاده از موبایل است. چیزهای زیادی برای به دست آوردن وجود دارد. ترجیحاً برای یک برنامه موبایلی کاملاً بهینه شده بودجه ایجاد کنید. خودشه! در صورت تمایل نظر یا پیشنهاد خود را بنویسید.