بزرگترین روند سال 2014 چیزی است که من مطمئن نیستم که در راه است. و همه اینها بر اساس یکی از کوچکترین اجزای تقریباً هر طراحی وب سایت - دکمه است.
دکمه های تقریباً طراحی وب سایت Ghost – آن موارد شفاف و قابل کلیک – در همه جا ظاهر میشوند. و طوفان دنیای طراحی وب سایت را به خود اختصاص داد. چه کسی فکر می کرد چیزی به سادگی یک دکمه می تواند نگاه ما را به خرید سایت تغییر دهد؟
Ghost Button در طراحی وب سایت چیست؟


یک دکمه شبح به صورت یک شکل اصلی و مسطح در طراحی وب سایت - مربع، مستطیل، دایره، الماس - بدون پر کردن و یک طرح کلی ساده ایجاد می شود. به غیر از طرح کلی و متن کاملاً (یا تقریباً کاملاً شفاف) است. (از این رو نام "شبح.)
این دکمه ها اغلب تا حدودی بزرگتر از دکمه های سنتی قابل کلیک در طراحی وب سایت ها هستند و در مکان های برجسته مانند مرکز صفحه نمایش طراحی وب سایت قرار می گیرند.
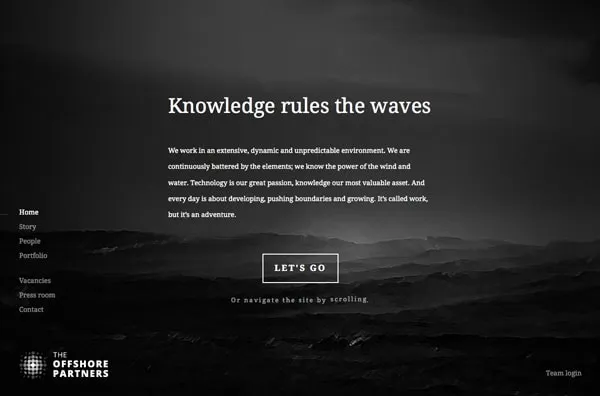
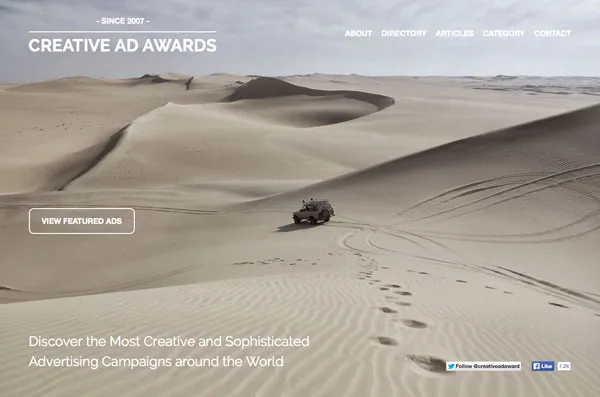
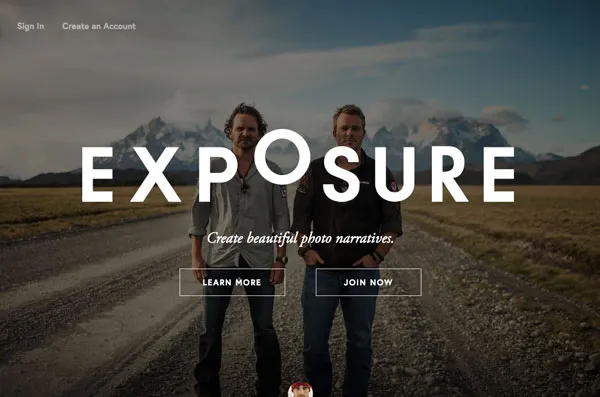
دکمههای Ghost طراحی وب سایت را میتوان در انواع مختلف طراحی وب سایت ها (و برنامه های تلفن همراه) و در انواع سبک های طراحی وب سایت یافت، اما معمولاً با طراحی وب سایت های یک صفحه ای طراحی وب سایت و آنهایی که طرح های طراحی وب سایت مینیمالیست یا تقریباً مسطح دارند مرتبط هستند. این سبک از دکمه ها همچنین در صفحاتی که از عکاسی تمام صفحه طراحی وب سایت استفاده می کنند بسیار محبوب است، زیرا تصور می شود که این سبک دکمه ساده به اندازه یک دکمه سنتی تر در تصوی طراحی وب سایت ر نفوذ نمی کند.
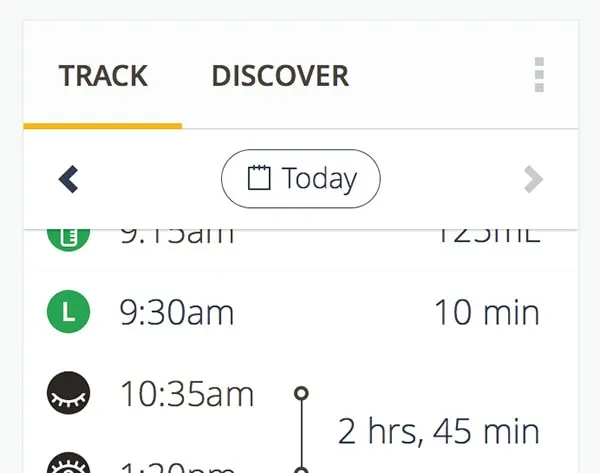
آیا تا به حال به دکمه های گرد آیفون خود (دارای iOS 7) دقت کرده اید؟ هر یک از عناصر رابط کاربری طراحی وب سایت یک دکمه شبح است. در اینجا چیزی است که یکی از طراحان طراحی وب سایت Designmodo درباره روند در حال ظهور می گوید:
ظاهر دکمه های ارواح به نوعی با علاقه به ساخت پس زمینه های تمام صفحه طراحی وب سایت با شفافیت 50 درصد و ایجاد رابط ها و فرمها روی آنها مرتبط است. در اینجا، فرصتی به وجود می آید که توجه فرد را بین عکس پس زمینه طراحی وب سایت ، سبک بازتابی محصول طراحی وب سایت ، و در عین حال فرم با عناصر ارواح، که با صدای بلند در مورد حضورش بسته نمیشود، اما همچنان قابل مشاهده است، توزیع شود.ر
عناصر طراحی وب سایت


دکمه های Ghost طراحی وب سایت معمولاً مجموعه ای از اجزای مشترک دارند. در حالی که این مجموعه کاملی از قوانین برای استفاده نیست، بسیاری از این عوامل در هنگام استفاده از دکمه های شبح طراحی وب سایت نقش دارند.
- دکمه تو خالی است
- اطراف آن را یک طرح کلی احاطه کرده است که اغلب فقط چند نقطه ضخامت دارد
- این شامل متن ساده است
- رنگ اغلب سفید یا سیاه است
- دکمه طراحی وب سایت ها اغلب بزرگتر از دکمه های سنتی هستند
- دکمه طراحی وب سایت های Ghost اغلب به صورت برجسته در صفحه قرار می گیرند
- دکمه طراحی وب سایت های Ghost را می توان به تنهایی یا در گروه های کوچک دکمه ها قرار داد
- این عنصر با طرح های طراحی مسطح یا تقریباً مسطح استفاده می شود
- آیکون های کوچک و هندسی طراحی وب سایت را می توان در داخل دکمه های ارواح استفاده کرد، اما به مقدار کم
نکات مثبت طراحی وب سایت Ghost Buttons


بنابراین چه چیزی باعث می شود که یک دکمه روح طراحی وب سایت کار کند؟ آیا این روند طراحی وب سایت چیزی است که باید در پروژه طراحی وب سایت بعدی خود بگنجانید؟
دکمه های Ghost طراحی وب سایت ظاهر و احساس تمیزی دارند. ماهیت ساده دکمه باعث می شود طراحی وب سایت اصلی صفحه واقعاً بیشتر برجسته شود. (به خصوص روی تصاویر بزرگ خوب کار می کند.)
دکمه های Ghost طراحی وب سایت تقریباً با هر طرح طراحی وب سایت کار می کنند زیرا شفاف هستند. این به دکمه اجازه می دهد تا اساساً ویژگی های طراحی وب سایت اطراف را به خود بگیرد.
دکمه های Ghost طراحی وب سایت تکامل «روند 2013 - طراحی وب سایت تخت» را ادامه میدهند. تنها راه برای اینکه گرایش طراحی وب سایت مانند این واقعاً محبوب بماند و در حال حاضر باشد، ادامه تغییر و انطباق با مفاهیم جدید است. این یک تکامل خوب از آن فرآیند است.
دکمه های طراحی وب سایت Ghost یک عنصر شگفت انگیز بصری را فراهم می کنند، زیرا دکمه با آنچه کاربر طراحی وب سایت انتظار دارد متفاوت است.
طراحی وب سایت و ایجاد دکمه های Ghost آسان است. به یاد داشته باشید که آن را ساده نگه دارید. دکمه های طراحی وب سایت Ghost قرار است ظریف باشند و در اینجا هیچ تابناکی وجود نداشته باشد.
دکمه های طراحی وب سایت Ghost یک نقطه کانونی برای فراخوانی برای اقدام بدون مزاحم ایجاد می کنند. در بسیاری از طراحی وب سایت ها، دکمه های شبح تنها عنصر بزرگ روی صفحه طراحی وب سایت هستند (این اغلب چیزی است که باعث می شود مفهوم به خوبی کار کند). به همین دلیل، چشم را به خود جلب می کند و کاربران طراحی وب سایت را وسوسه می کند تا روی دکمه کلیک یا ضربه بزنند. و این دقیقاً همان کاری است که هر عنصر رابط کاربری خوب طراحی وب سایت باید انجام دهد.
دکمه های Ghost به سبک طراحی وب سایت کمک می کنند که پیچیده به نظر می رسد. وقتی صحبت از طراحی وب سایت به میان می آید، Simple اغلب با کلاس است.
معایب دکمه های Ghost طراحی وب سایت


در حالی که دکمه های شبح دارای مزایای طراحی وب سایت زیادی هستند، معایبی نیز وجود دارد که باید در نظر گرفت. قبل از استفاده از هر گرایش جدید، مطمئن شوید که مزایا و معایب را در نظر بگیرید تا مشخص شود که آیا این مفهوم در پروژه طراحی وب سایت شما کارایی دارد یا خیر.
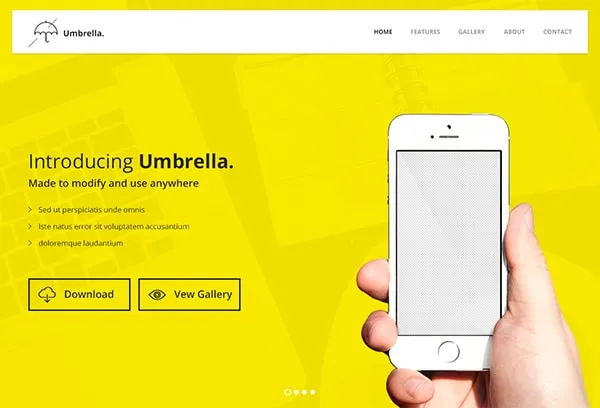
استفاده از دکمه های Ghost طراحی وب سایت روی تصاویر با رنگهای بسیار متضاد یا متفاوت میتواند مشکل باشد. به طور معمول این دکمه ها سفید یا سیاه هستند. اگر تصویری با فضاهای سیاه و سفید جایگزین دارید، دیدن یا خواندن دکمه شبح تقریباً غیرممکن است.
دکمه های Ghost طراحی وب سایت برای سهولت استفاده به اندازه و محل قرار دارند. هنگام قرار دادن دکمه احتیاط کنید تا به راحتی پیدا شود و قسمت کلیدی تصویر شما را نپوشاند.
دکمههای Ghost گاهی اوقات میتوانند بر تصویری که با آن جفت شدهاند غلبه کنند.
متن دکمه Ghost پیچیده تر از اینجاست. کلمات استفاده شده در این دکمه ها باید به وضوح فکر، ویرایش و در متن با بقیه طراحی وب سایت قرار گیرند.
دکمه های Ghost در حال حاضر همه جا هستند. آیا می خواهید به نظر برسید که به یک روند چسبیده اید؟ اطمینان حاصل کنید که این سبک طراحی واقعاً برای پروژه شما کار می کند قبل از انتخاب آنچه که محبوب است.
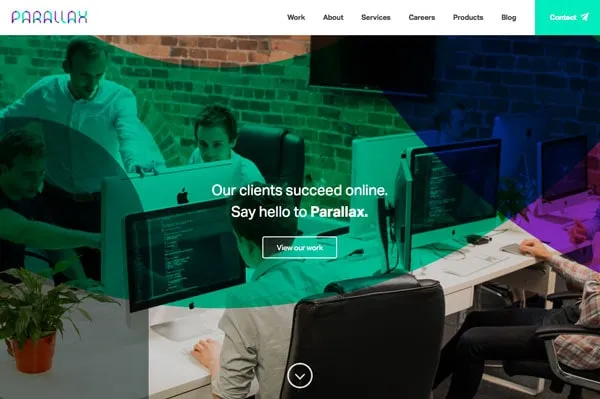
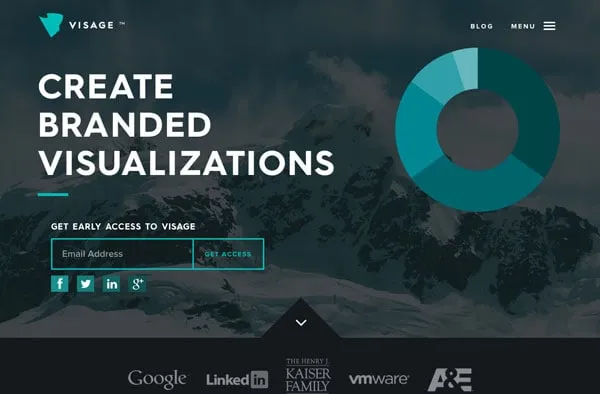
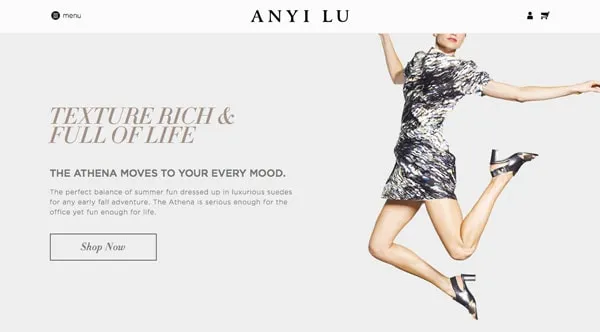
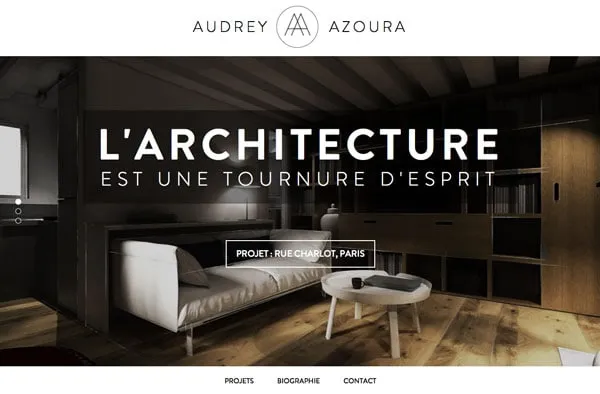
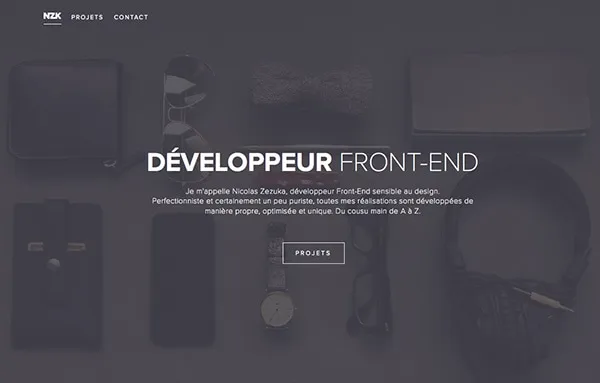
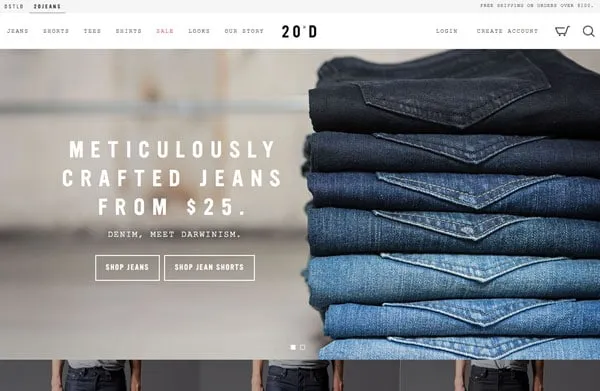
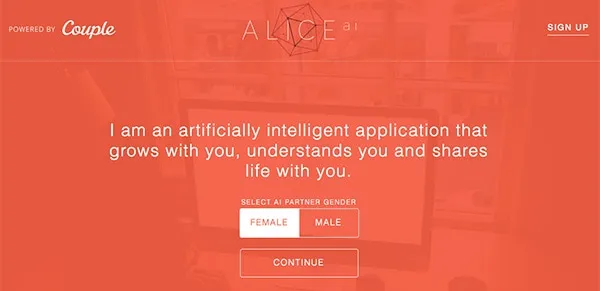
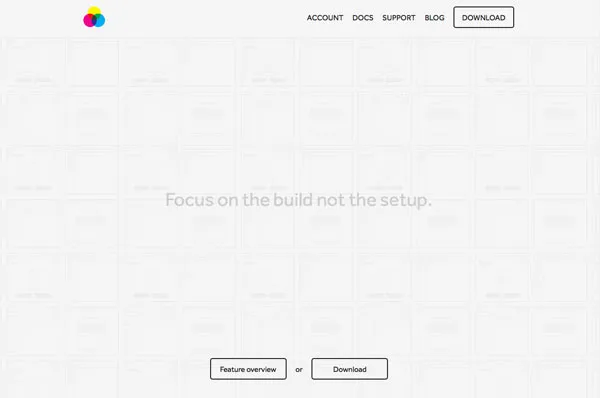
گالری روند دکمه روح
به یاد داشته باشید، کلید هر روند، استفاده خوب از آن است. همانطور که یک Designmodo در مورد روند گفت:
من معتقدم که هر گرایشی که در طراحی وب سایت ایجاد می شود را می توان به طور سنجیده استفاده کرد. مهمترین چیز این است که به آن معتاد نشوید و وسیله شاد را انتخاب کنید.»
این کلید استفاده از دکمه های روح یا هر روند دیگری برای موضوع طراحی وب سایت است.
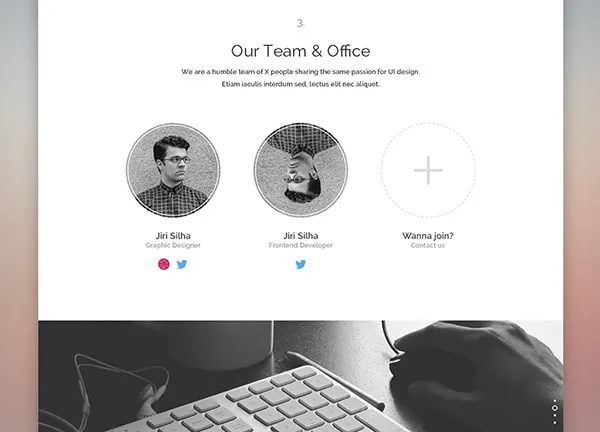
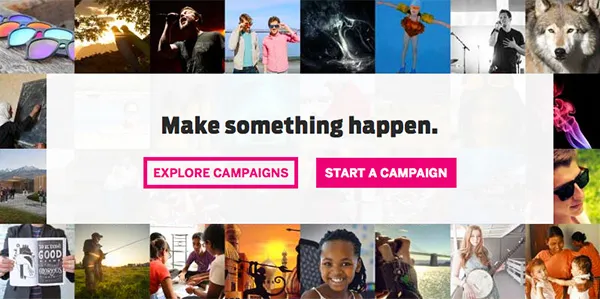
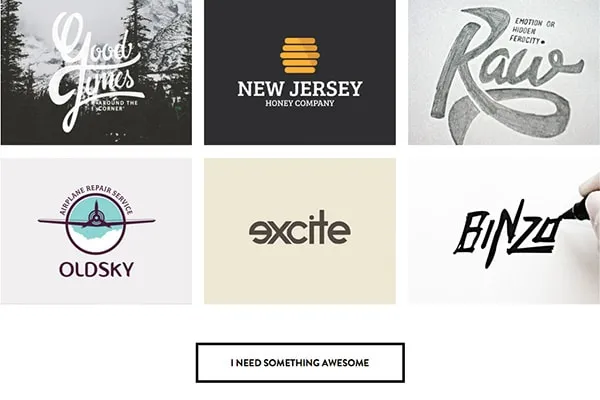
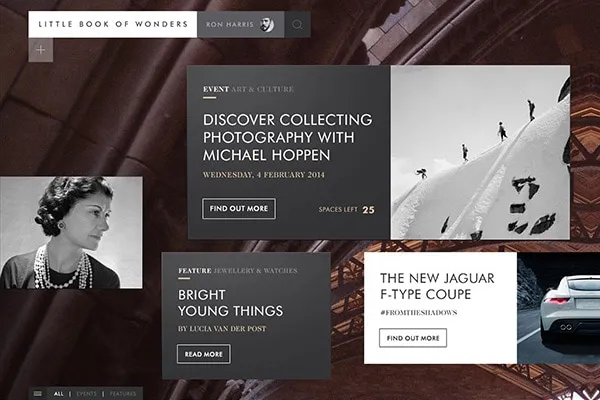
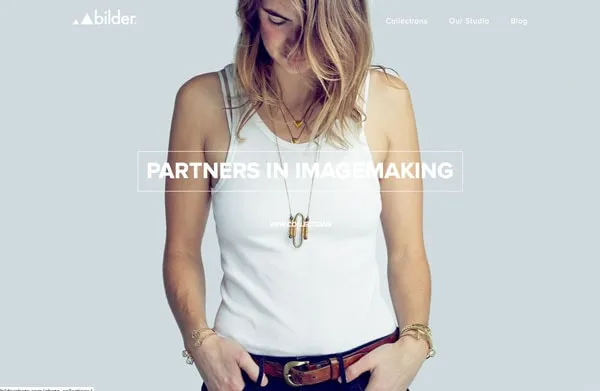
بنابراین ما یک گالری از دکمه های ارواح را در اختیار شما قرار می دهیم که امیدواریم خلاقیت شما را الهام بخشد. این مجموعه از انواع طراحی وب سایت های منتشر شده و پروژه های کاری طراحی وب سایت و عناصر نمونه کار در طراحی وب سایت هایی مانند Dribbble و Behance استخراج شده است. (برای اطلاعات بیشتر و مشاهده منبع اصلی روی هر تصویر کلیک کنید.)